Memilih kombinasi warna untuk website adalah salah satu langkah penting dalam menciptakan desain yang menarik, profesional, dan mudah digunakan. Namun, banyak orang sering kali salah memahami bagaimana cara mengkombinasikan warna yang tepat, sehingga menghasilkan tampilan website yang terlalu mencolok atau sulit dibaca. Artikel ini memberikan tips dan panduan praktis agar Anda dapat memilih warna dengan efektif untuk website Anda.
1. Pahami Psikologi Warna
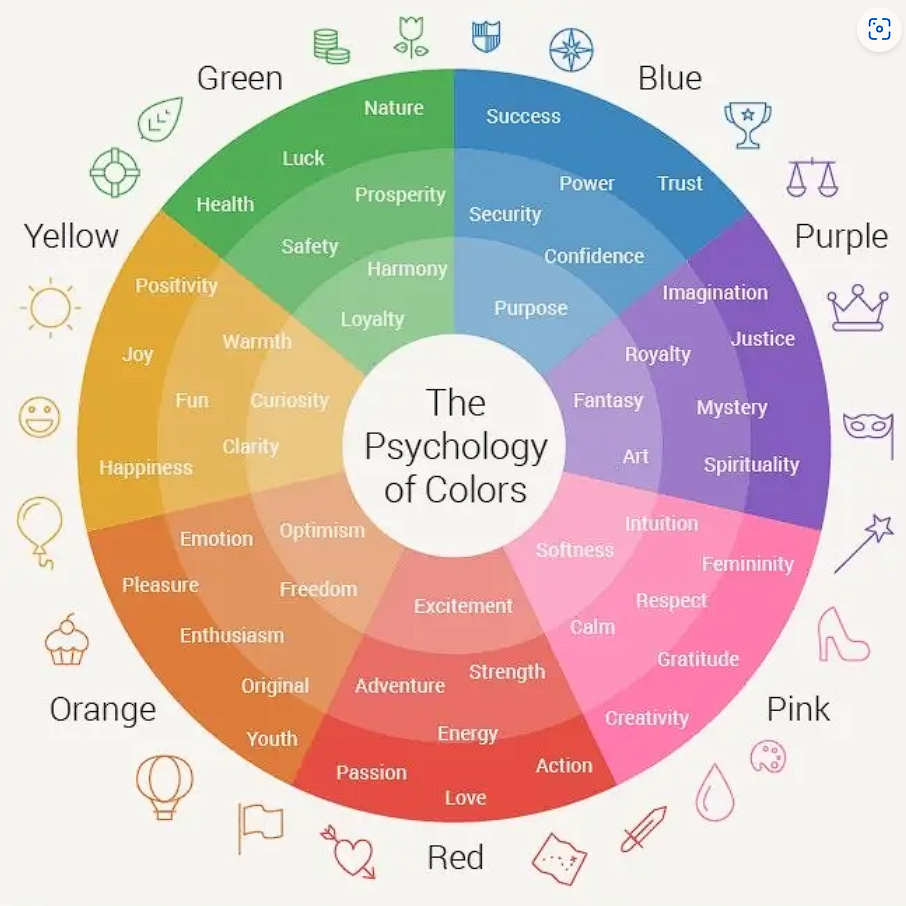
Warna memiliki dampak psikologis yang kuat terhadap emosi dan persepsi pengguna. Sebelum memilih warna untuk website Anda, pertimbangkan pesan apa yang ingin Anda sampaikan. Berikut beberapa contoh:

Gambar: Diagram yang menunjukkan asosiasi warna seperti merah (energi), biru (kepercayaan), hijau (keseimbangan), dll.
2. Gunakan Aturan 60-30-10 dalam Desain Warna
Untuk menciptakan harmoni dalam desain warna, gunakan aturan 60-30-10:
- 60% untuk warna utama: Biasanya menjadi latar belakang atau elemen dominan.
- 30% untuk warna sekunder: Memberikan kontras pada elemen pendukung.
- 10% untuk warna aksen: Digunakan untuk detail kecil seperti tombol (CTA), ikon, atau link.
Gambar: Contoh visual dari aturan 60-30-10 dalam kombinasi warna biru, abu-abu, dan oranye.
3. Hindari Kombinasi Warna yang Sulit Dibaca
Kombinasi warna yang tidak kontras atau terlalu mencolok dapat membuat teks sulit dibaca dan mengganggu pengalaman pengguna. Beberapa tips untuk memastikan keterbacaan:
- Hindari menggunakan teks warna terang di atas latar belakang terang.
- Gunakan kontras tinggi antara teks dan latar belakang.
- Gunakan alat seperti Contrast Checker untuk memastikan tingkat keterbacaan sesuai standar aksesibilitas (WCAG).
Gambar: Perbandingan antara kombinasi warna yang memiliki kontras tinggi dan rendah untuk teks.
4. Manfaatkan Palet Warna Online
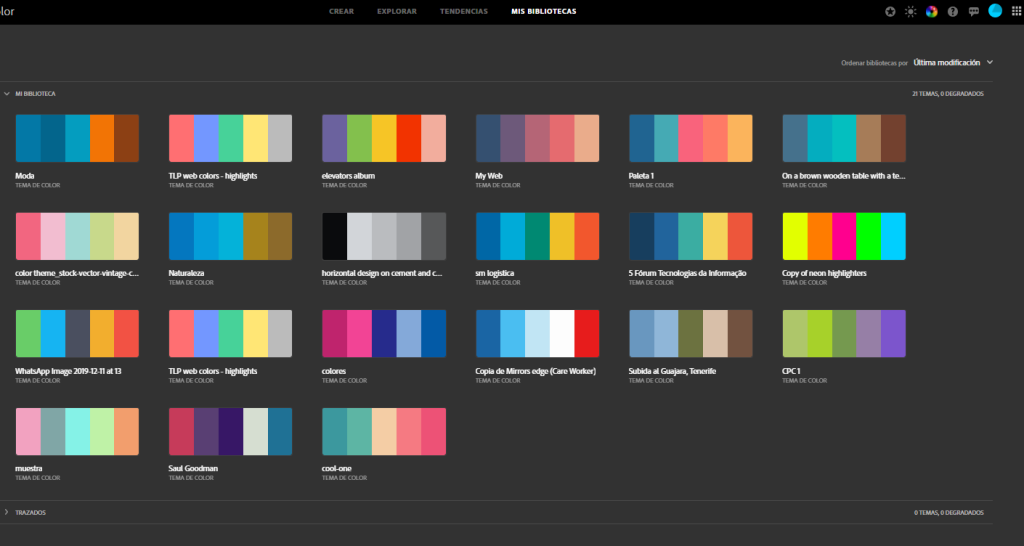
Jika Anda kesulitan menentukan kombinasi warna yang harmonis, gunakan alat online seperti:
- Coolors: Untuk membuat palet warna otomatis.
- Adobe Color: Membantu menentukan kombinasi warna berdasarkan teori warna (analog, triadik, atau komplementer).
- Canva Color Palette Generator: Menghasilkan palet warna dari gambar.

Gambar: Cuplikan layar alat pembuat palet warna seperti Coolors atau Adobe Color.
5. Konsistensi Adalah Kunci
Pastikan warna yang Anda gunakan konsisten di seluruh elemen website. Konsistensi warna menciptakan kesan profesional dan meningkatkan branding.
- Gunakan warna yang sama untuk tombol Call-to-Action (CTA).
- Terapkan warna tema ke header, footer, dan elemen navigasi.
- Hindari terlalu banyak warna yang berbeda agar tidak membuat pengunjung bingung.
Gambar: Website dengan elemen warna yang konsisten di header, footer, dan tombol.
6. Uji Palet Warna Anda
Sebelum meluncurkan website, lakukan pengujian pada beberapa perangkat untuk memastikan warna terlihat seperti yang diinginkan. Kadang-kadang, warna dapat tampak berbeda pada layar yang berbeda.
- Uji di berbagai browser (Chrome, Safari, Firefox).
- Periksa tampilan di perangkat mobile dan desktop.
- Pastikan kombinasi warna tetap nyaman dilihat dan profesional.
7. Aksesibilitas Warna: Jangan Lupakan Pengguna dengan Gangguan Penglihatan
Desain warna yang baik harus inklusif untuk semua pengguna, termasuk mereka yang memiliki gangguan penglihatan seperti buta warna. Beberapa langkah yang bisa Anda lakukan:
- Hindari menggunakan warna sebagai satu-satunya indikator (contoh: gunakan teks atau ikon selain warna untuk peringatan).
- Pastikan elemen penting memiliki kontras tinggi.
- Gunakan simbol atau pola untuk membedakan elemen, bukan hanya warna.
Gambar: Contoh elemen seperti tombol dengan pola atau ikon untuk aksesibilitas.
Kesimpulan
Pemilihan warna yang tepat dapat meningkatkan pengalaman pengguna, memperkuat branding, dan membuat website Anda terlihat lebih profesional. Dengan mengikuti tips di atas, Anda dapat menciptakan kombinasi warna yang harmonis, menarik, dan fungsional.
Ingat, warna bukan hanya tentang estetika, tetapi juga tentang bagaimana pengguna berinteraksi dan merasakan website Anda. Jadi, luangkan waktu untuk merencanakan palet warna dengan matang, dan jangan ragu menggunakan alat bantu untuk membantu Anda.
Semoga tips ini bermanfaat, dan selamat mendesain website yang penuh warna!