Saat ini Gravity Forms merupakan plugin pembuat formulir paling populer, dan hampir setiap client yang saya buat menggunakan Gravity Forms selain cara penggunaan ya yang cukup simple, Gravity Forms juga dilengkapi banyak fiture addon yang menunjang kebutuhan pembuatan formulir pada website worpdress anda.
Akan tetapi ada memang beberapa fiture yang kurang dari Gravity Forms ini dimana tidak adanya pengaturan lebar kolom pada aplikasi Gravity Forms ini. tetapi untuk membuat formulir anda terbagi menjadi 2 kolom, 3 kolom atau 4 kolom anda bisa melakukannya dengan costum css yang telah disediakan.
Tetapi tenang saja, Gravity Forms sebenarnya sudah menyediakan class untuk membuat formulir anda menjadi terbagi seperti yang dimaksud diatas, anda tinggal memasukan class sytem css yang ada dibawah ini.
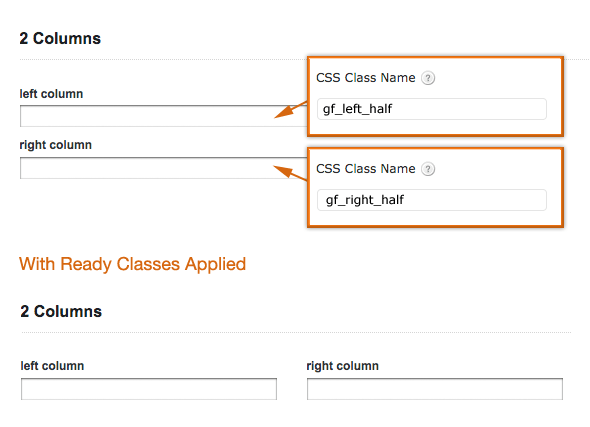
Membuat menjadi 2 Kolom

gf_left_half ( Untuk kolom sebelah kiri )
gf_right_half ( Untuk kolom sebelah kanan)

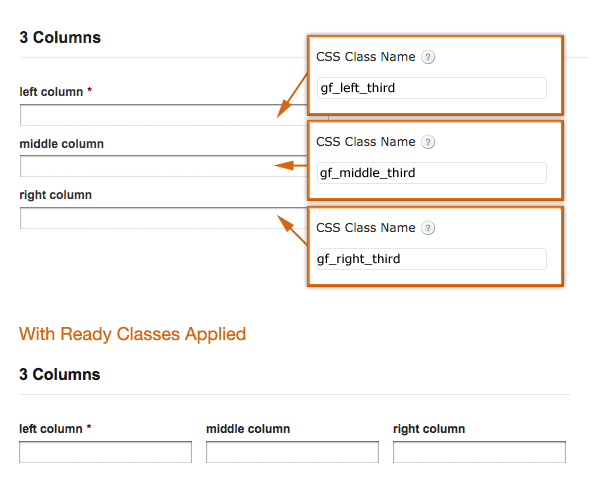
[css]gf_left_third[/css]
( Untuk kolom sebelah kiri )
[css]gf_middle_third[/css]
( Untuk kolom tengah )
[css]gf_right_third[/css]
( Untuk kolom sebelah kanan)
Untuk penambahan masing masing class, anda harus mengurutkannya sesuai dengan urutan field yang anda buat, Selamat mencoba
